Widgets för webbplatsundersökning – Avancerade inställningar
Innehållsförteckning
Vad är en widget för webbplatsundersökningar?
Med en widget för webbplatsundersökningar kan du installera en undersökning på din webbplats eller mobilapp – var som helst där Javascript-kod accepteras. I den här artikeln presenteras några avancerade inställningar för din webbplatswidget. Nedan ser du hur widgeten kan se ut på din webbplats:

Så här skapar du en webbplatswidget
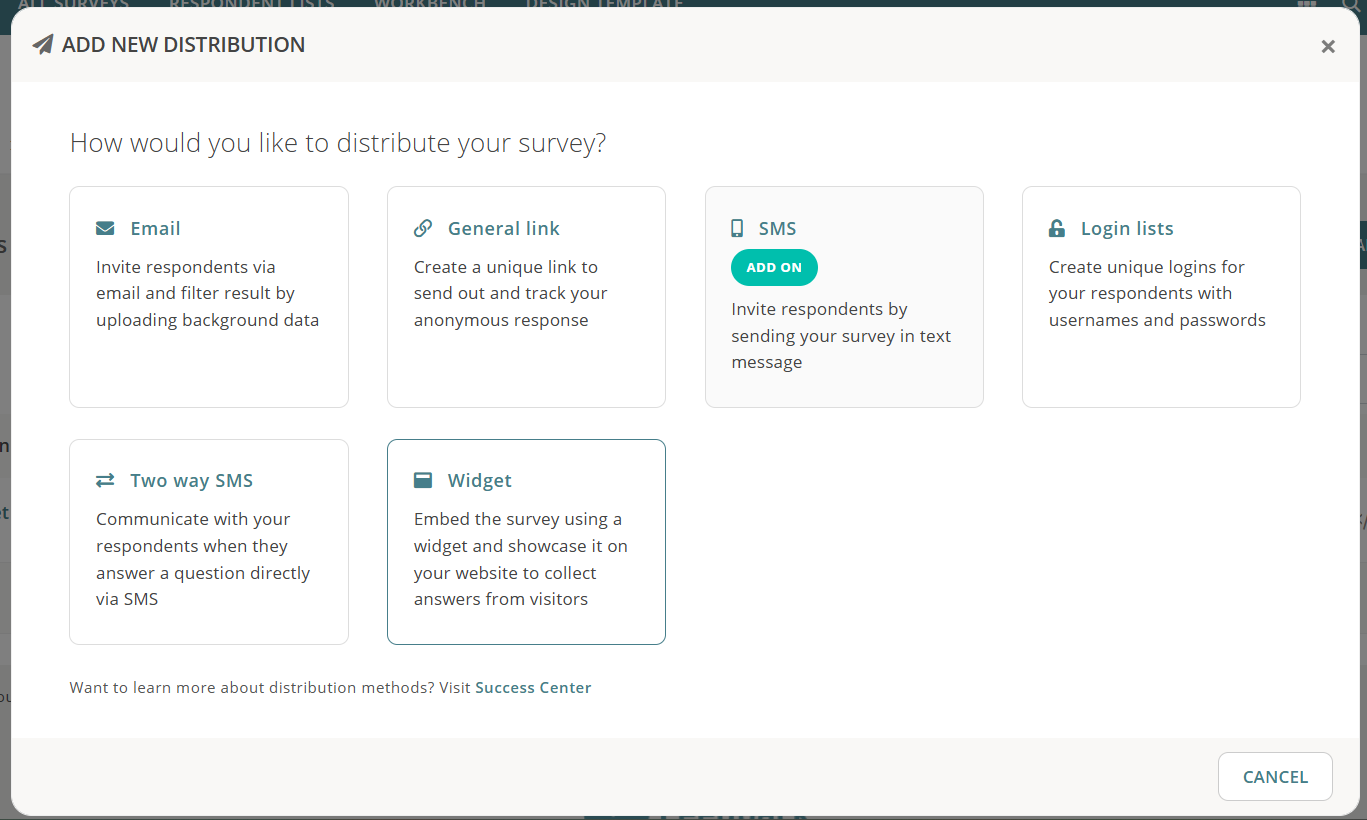
För att komma igång går du till distributionsområdet för din valda undersökning och klickar på Widget.
Du kommer att omdirigeras till en sida med Widget-distributionsmetoder där alla inställningar är inställda på sina standardvärden.

Obs: Widget-undersökningsdistributionen ingår i vissa Netigate-licenser, men den kan också köpas separat som ett tillägg. Om du inte ser Widget-distributionen och vill lägga till den här funktionen i ditt paket, vänligen kontakta din kontoansvarige.
Aktivera din widget för webbplatsundersökningar
Aktivering: Stäng av detta för att tillfälligt avaktivera widgeten oberoende av resten av distributionsmetoderna. Den här inställningen är aktiverad som standard.
Widget-inställningar
Frågetyper som stöds:
- Radioknapp
- Nettopromotorpoäng (NPS)
- Svar i öppen text
- Rullgardinsmeny
- Matris
- Kryssruta
- Stjärnklassificering
- Skjutreglage
Frågorna definieras i själva enkäten. Du hanterar inte frågetyperna från själva widgeten, men om frågorna i din undersökning inte ingår i listan ovan kommer widgeten inte att visa dina frågor korrekt. Se vår dokumentation om att lägga till frågor för att ändra de frågor som används i din widget.
Widgetinställningarna är indelade i fem delar: Visa widget, Widget-stilar, Knappstilar, Domäner, Konfiguration
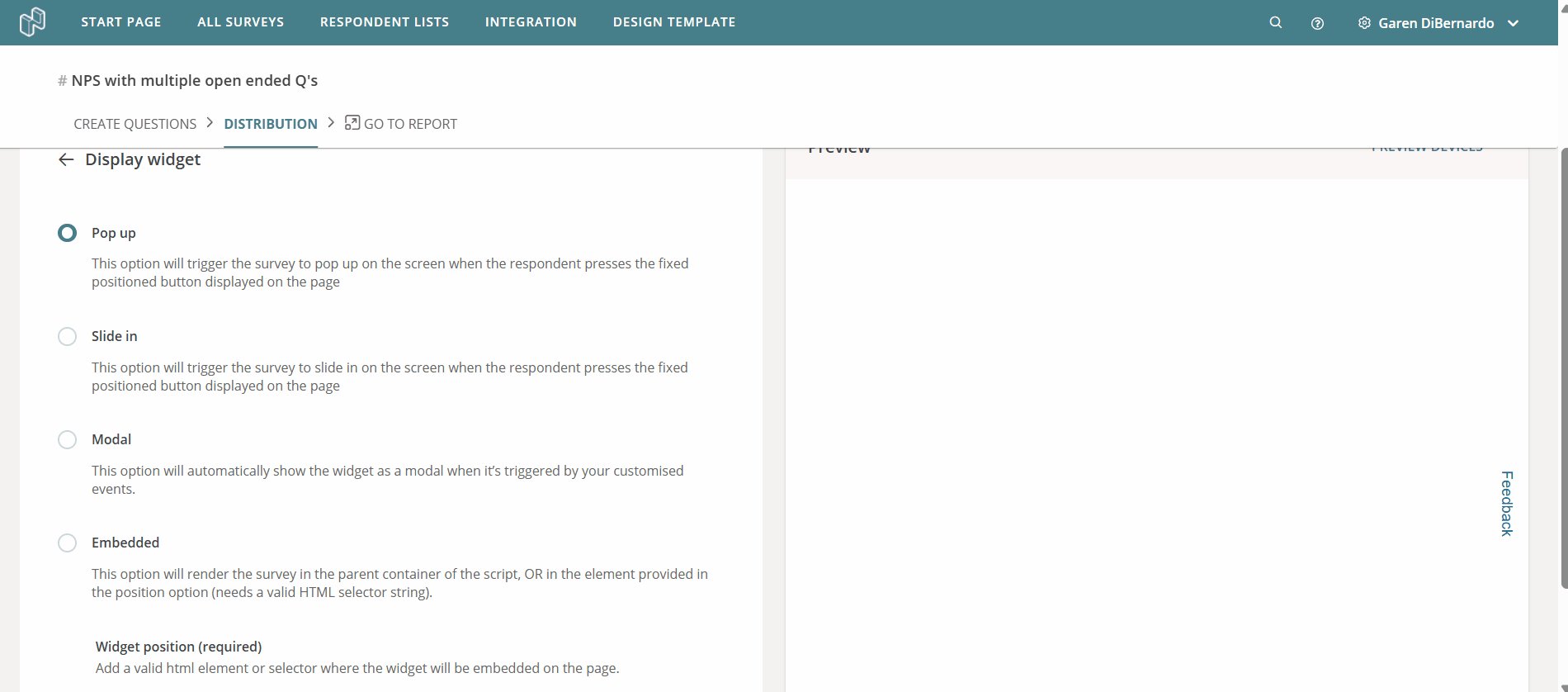
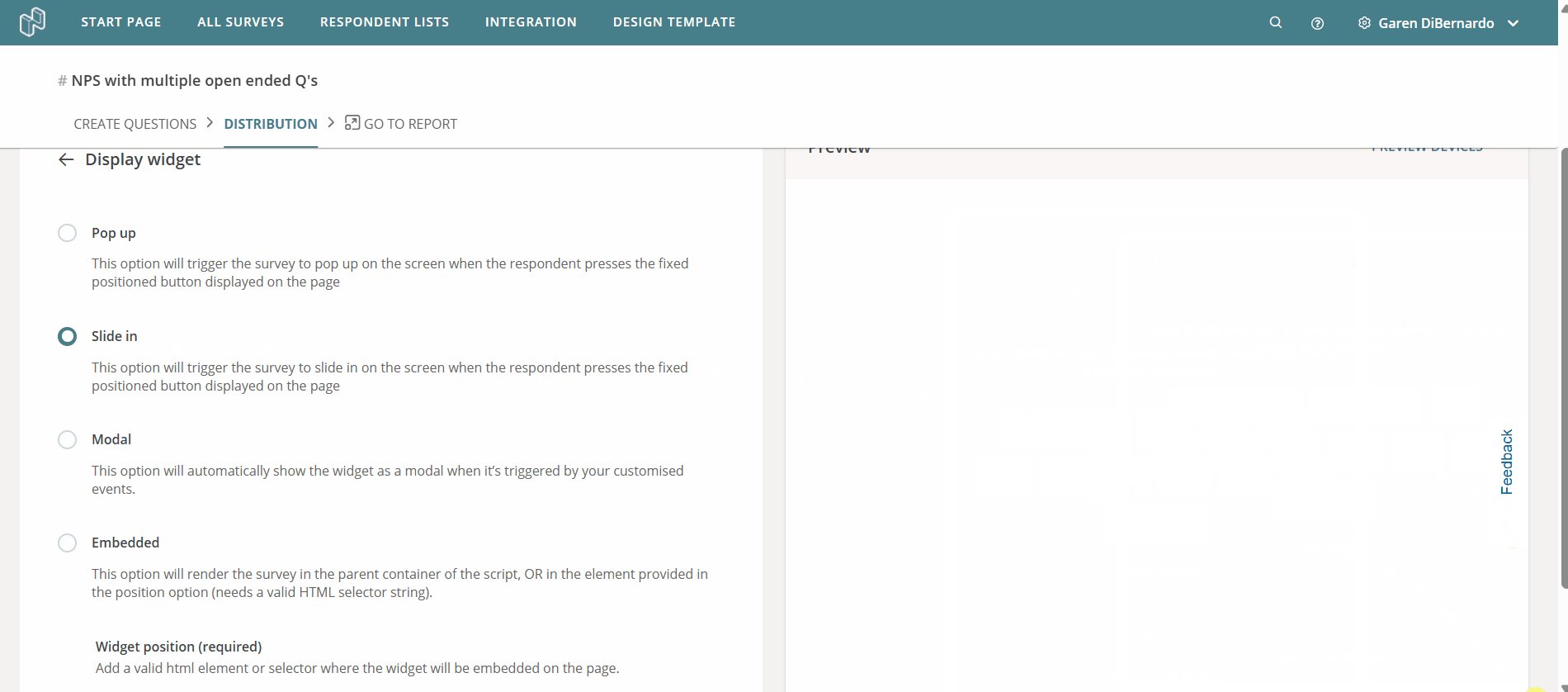
Visa widget
Detta avsnitt avgör hur widgeten kommer att ”visas” för kunderna på din webbplats, vilken effekt den kommer att använda för att visa för dina kunder.
- Popa upp
- Det här alternativet gör att enkäten dyker upp på skärmen när respondenten trycker på den fast placerade knapp som visas på sidan.
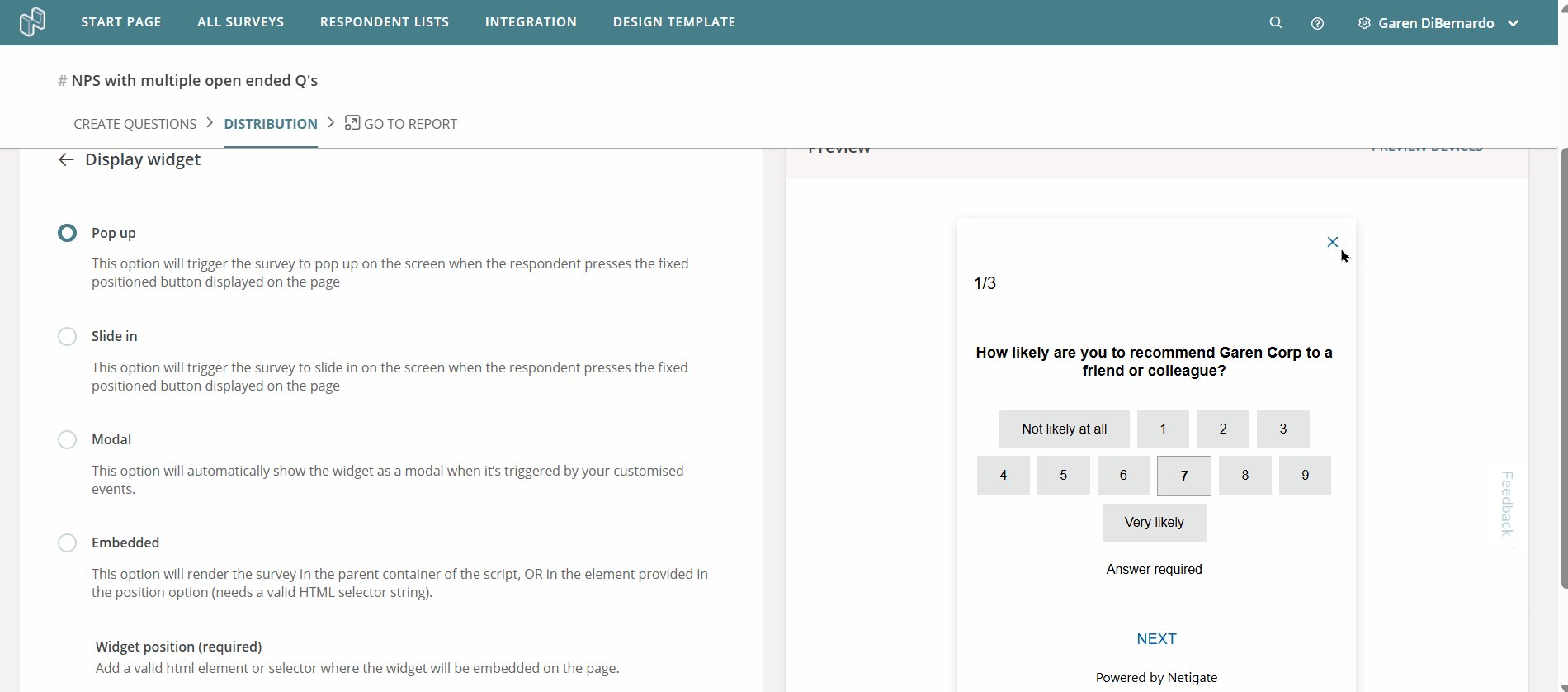
- Skjut in
- Det här alternativet gör att enkäten glider in på skärmen när respondenten trycker på den fast placerade knappen som visas på sidan.
- Modal
- Med det här alternativet visas widgeten automatiskt som en modal när den utlöses av dina anpassade händelser.
Om du väljer detta måste anpassade händelser definieras för att widgeten ska visas korrekt
- Med det här alternativet visas widgeten automatiskt som en modal när den utlöses av dina anpassade händelser.
- Inbäddad
- Med det här alternativet kan undersökningen installeras på själva webbplatsen – som en knapp eller ett liknande fält.
Det exakta fältet definieras utifrån parametern Widgetposition, enligt beskrivningen nedan.
Vi rekommenderar att du använder en domän med inbäddning, eftersom det förhindrar att widgeten försöker visas på en sida som inte har det HTML-element som du bäddar in på (se avsnittet Domän längre fram i dokumentet).
- Med det här alternativet kan undersökningen installeras på själva webbplatsen – som en knapp eller ett liknande fält.
- Widgetens position
- Detta alternativ krävs endast när du använder alternativet Embedded. Om du inte använder det kan detta fält lämnas tomt
- Det här fältet avgör var på sidan du vill bädda in undersökningen, t.ex. på en specifik knapp eller ett element
Du kan förhandsgranska några av effekterna genom att öppna widgeten med ”feedback”-knappen. Den här knappen och andra visuella inställningar kan ändras i senare avsnitt:

Widgetens stilar
I det här avsnittet kan du bestämma några allmänna kosmetiska alternativ för din widget. Det är indelat i tre avsnitt, ett för varje knapp i din enkät.
- Frågans teckensnitt
- Det teckensnitt som du vill att widgetens text ska använda.
- Textfärg
- Den färg som du vill att texten i widgeten ska visas med (färgerna ska vara hexadecimala koder).
- Bakgrundsfärg
- Den färg som widgetens bakgrund ska ha (färgerna ska vara hex-koder).
- Hörn
- Bestäm formen på widgetens hörn
- Bakgrundsöverlägg
- Bestämmer om bakgrundsöverlägget ska visas för widgeten
- Skugga
- Bestämmer om du vill att widgeten ska visa en ”skugga”
- Förloppsfält
- Aktiverar förloppsindikatorn för widgeten
- Drivs av Netigate
- Visar en ansvarsfriskrivning om att widgeten har skapats av Netigate
- Färg på kant
- Kryssrutan avgör om färgen är aktiv, det öppna fältet avgör färgen (färgerna ska vara hex-koder).
- Knapp för undersökning
- Växlar synligheten för enkätknappen.
Stilar för knappar
I det här avsnittet kan du konfigurera den enkätknapp som finns på din webbplats eller app. Om du klickar på den här knappen visas enkäten manuellt. Undersökningsknappen är placerad i kanten av webbläsarfönstret och följer besökaren när denne scrollar. Den är synlig ovanför allt annat innehåll. Följande knappalternativ är tillgängliga när enkätknappen är aktiverad:
- Text på knapp:
- Definiera texten på undersökningsknappen. max 40 tecken
- Position på skärmen:
- Definiera enkätknappens position. Tillgängliga alternativ: Vänster, Höger.
- Knappens stil:
- Bestämmer om du vill att knappen ska ha en bakgrundsfärg. Solid aktiverar en bakgrundsfärg. Den färg som används anges ifältet ”Knappens bakgrundsfärg”.
- Hörn:
- Ställ in om knappens hörn ska vara rundade eller vinklade
- Typsnitt:
- Bestäm teckensnittet för knappen
- Knappens textfärg:
- Ange färgen för den text som knappen använder
- Knappens bakgrundsfärg:
- Bakgrundsfärgen för enkätknappen. Den här färgen visas när knappstilen ”Knappens stil” används.
- Kantfärg:
- Färg som används för knappens kant. Aktiveras genom en kryssruta bredvid texten.
- Tillstånd för muspekare:
- Vad som händer när en användare håller muspekaren över knappen
OBS: Det finns flera knappstilar som du kan konfigurera för varje knapp i din enkät. Du kan behöva scrolla för att se alla anpassningsalternativ.
Domäner
Det är valfritt att lägga till domäner. Genom att lägga till en domän kan du begränsa var du vill att widgeten ska visas. Om din webbadress till exempel är ”www.example.com” kommer widgeten att visas på alla undersidor från den domänen om du installerar den där.
Du kanske dock bara vill att widgeten ska visas på ”www.example.com/feedback”. I så fall kan du använda den här inställningen för att tala om för widgeten att den bara ska visas på dessa domäner, även om själva widgeten är installerad på hela webbplatsen.
När du använder alternativet ”Inbäddad” visning rekommenderas att du använder en angiven domän.
Konfiguration
Det här avsnittet innehåller några olika inställningar för hur widgeten fungerar.
- Enheter att visa på:
- Observera att om du väljer att bara visa din undersökning för användare på stationära eller mobila enheter kommer den aldrig att vara 100 % korrekt. Virtuella maskiner, liksom vissa brandväggs- och säkerhetsinställningar, förhindrar enhetsidentifiering. I de fall där vi inte kan identifiera enheten visas inte enkäten.
- Ett svar per respondent:
- Detta förhindrar att användare fyller i enkäten två gånger. Den här logiken baseras på en cookie i användarens webbläsare – vilket innebär att om de återställer webbläsarens cookies, försöker från en annan webbläsare eller en annan enhet kommer de att kunna svara på enkäten igen.
- Visningsfrekvens:
- Används för att avgöra hur stor andel av besökarna som kommer att få din enkät.
- Fördröjning i sekunder innan den visas:
- Hur många sekunder det tar innan widgeten automatiskt öppnas för sidans besökare.
- Ytterligare CSS-klass(er):
- Dessa CSS-klasser kan definieras i själva koden, men vi rekommenderar att du definierar dem här. På så sätt behöver du i framtiden inte redigera koden direkt för att hantera CSS-klasser – de kan hanteras direkt från Netigate.
Hämta widgetkoden och integrera den på din webbplats
- Dessa CSS-klasser kan definieras i själva koden, men vi rekommenderar att du definierar dem här. På så sätt behöver du i framtiden inte redigera koden direkt för att hantera CSS-klasser – de kan hanteras direkt från Netigate.
När du har sparat dina ändringar kan du hämta kodavsnittet och köra det på din webbplats.
Klicka på Hämta kod längst upp till höger på Widget-sidan när du har sparat ändringarna. Du kan också hitta en Get code-knapp för varje widgetdistributionsmetod i distributionslistan i undersökningen.
Där hittar du widgetens huvudkodsnutt innesluten i HTML-taggar. Kopiera hela skriptet och klistra in det som HTML i slutet av <body> i HTML-dokumentet på din webbplats.
Påminnelse: Se till att undersökningens slutdatum inte redan har inträffat, att startdatumet ligger i det förflutna och att undersökningen är Aktiverad. Annars kommer widgeten inte att visas på din webbplats.
Använda en anpassad trigger i din kod
Med en anpassad trigger kan du få webbplatswidgeten att visas när vissa villkor är uppfyllda. Du måste lägga till ett ID till en anpassad trigger, till exempel en knapp eller länk. Genom att använda den här metoden med låg kod kan du trigga popup-modalen med enkäten utan att behöva koda Javascript.
Både HTML-id och -klass kan användas för att tilldela en utlösare.
Det här visningsalternativet används bäst när du vill utlösa popup-modalen på ett element på din webbplats, men du har inte tillgång till att ändra eller uppdatera koden. Du kan använda vilket klickbart HTML-element som helst som redan finns på sidan för att utlösa modalen.
Så här använder du
- Skapa en enkät för vårt ändamål som du vill använda på din webbplats.
- Skapa en Widget-distribution
- Gå till Visningsalternativ i menyn till vänster.
- Välj Modal och lägg till ett ID eller en klass i fältet Custom trigger (valfritt).
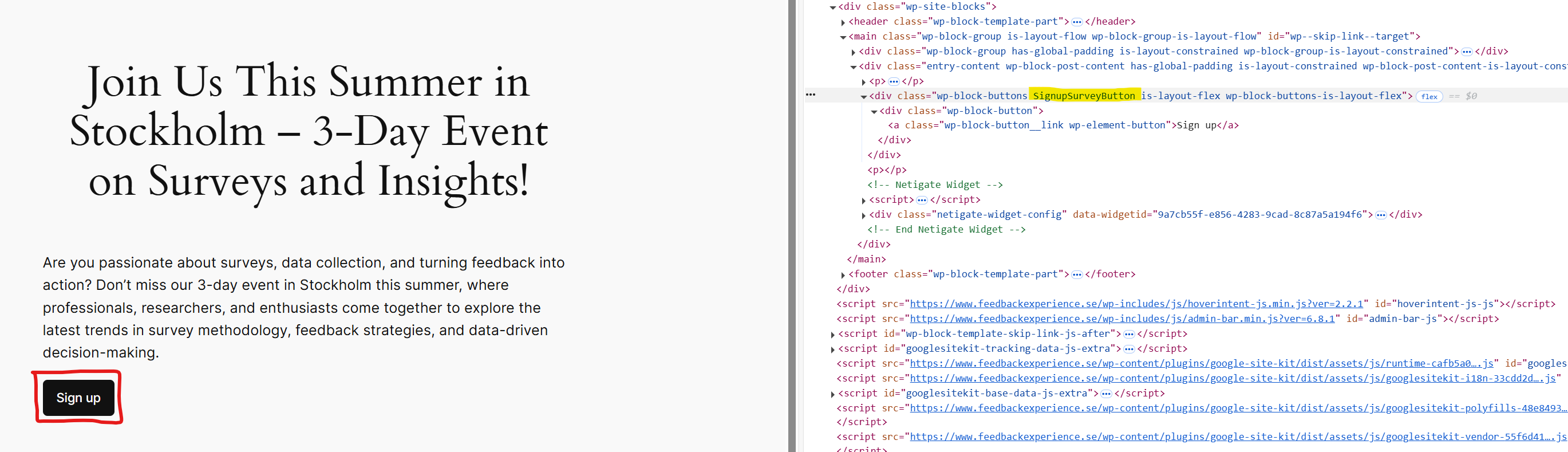
 I det här exemplet kommer vi att använda klassen .SignupSurveyButton som trigger.På webbplatsen har vi en knapp som har klassen .SignupSurveyButton som vi vill använda
I det här exemplet kommer vi att använda klassen .SignupSurveyButton som trigger.På webbplatsen har vi en knapp som har klassen .SignupSurveyButton som vi vill använda
- Spara dina widgetalternativ.
- Hämta skriptet med hjälp av ”Hämta kod-knappen” och lägg till det på din webbplats.
Anpassat skript
Du kan använda ett anpassat skript för att utlösa undersökningen. Med hjälp av Javascript kan du utlösa popup-fönstret med enkäten så att den visas när du vill.
Det här alternativet används bäst när du vill ha mer kontroll över när undersökningen ska visas. Det kräver att du vet hur Javascript fungerar och att du har tillgång till att ändra och publicera kod på din webbplats.
Använd följande funktion för att anropa widgeten:
netigateWidget.openWidget();
Exempel på skript för att använda en knapp för att trigga widgeten. Knappens ID är SurveyButton
<script>
document.addEventListener("DOMContentLoaded", function () {
const SURVEY_BUTTON_ID = 'SurveyButton';
const surveyButton = document.getElementById(SURVEY_BUTTON_ID);
if (surveyButton) {
surveyButton.addEventListener('click', () => {
netigateWidget.openWidget();
});
} else {
console.warn(`Elementet with id '${SURVEY_BUTTON_ID}' could not be found.`);
}
});
</script>
Alla händelser kan dock användas för att utlösa modalen – t.ex. att användare lämnar sidan, scrollar nedåt på sidan, vidtar vissa åtgärder osv. Det är bara din fantasi, dina ansträngningar och den kodbas som din webbplats stöder som sätter gränser.
Så här använder du det
- Skapa en enkät för vårt ändamål som du vill använda på din webbplats.
- Skapa en Widget-distribution
- Gå till Visningsalternativ i menyn till vänster.
- Välj Modal som visningsalternativ (lägg inte till en identifierare i Custom trigger (valfritt))
- Spara widgetalternativen.
- Hämta skriptet för widgeten och lägg till det på din webbplats.
- I det här exemplet kommer vi att lägga till följande Javascript-kod för att utlösa modalen när en knapp med ID SurveyButton klickas
<script>
document.addEventListener("DOMContentLoaded", function () {
const SURVEY_BUTTON_ID = 'SurveyButton';
const surveyButton = document.getElementById(SURVEY_BUTTON_ID);
if (surveyButton) {
surveyButton.addEventListener('click', () => {
netigateWidget.openWidget();
});
} else {
console.warn(`Elementet with id '${SURVEY_BUTTON_ID}' could not be found.`);
}
});
</script>
Använda Google Tag Manager med Feedback Widget
Efter installationen på din webbplats har du möjlighet att konfigurera hur widgeten visas baserat på logik som skapats i Google Tag Manager. Det innebär att du kan välja att visa widgeten när åtgärder vidtas som t.ex:
- Ladda ner en fil
- Skriva in text i ett fält
- Landa på en viss sida
- Visas endast för vissa användare
- Och mer…
Att använda Google Tag Manager för att skapa dessa regler skulle vara kundspecifikt. Det betyder att sättet som en trigger konfigureras för dig kan vara annorlunda än hur den konfigureras för någon annan. På grund av detta är det svårt för oss att skapa exempel på hur du kan skapa regler.
Istället rekommenderar vi att du arbetar med en utvecklare på din sida, eller till och med med Google Tag Managers Help Center, för att avgöra hur du bäst skapar dessa triggers för din specifika webbplats kodbas.
Skulle du kunna ge förslag på hur vi kan göra denna artikel bättre?