Erweiterte Website-Umfrage-Widget-Einstellungen
Inhaltsübersicht
Was ist ein Website-Umfrage-Widget?
Mit einem Website-Umfrage-Widget können Sie eine Umfrage auf Ihrer Website oder mobilen App installieren – überall dort, wo Javascript-Code akzeptiert wird. Dieser Artikel stellt Ihnen einige erweiterte Einstellungen für Ihr Website-Widget vor. Im Folgenden sehen Sie, wie das Widget auf Ihrer Website aussehen könnte:

Wie man ein Website-Widget erstellt
Um loszulegen, gehen Sie in den Verteilungsbereich für Ihre ausgewählte Umfrage und klicken Sie auf Widget.
Sie werden zu einer Seite mit der Widget-Verteilungsmethode weitergeleitet, auf der alle Einstellungen auf die Standardwerte gesetzt sind.

Hinweis: Die Widget-Umfrageverteilung ist in einigen Netigate-Lizenzen enthalten, kann aber auch separat als Add-on erworben werden. Wenn Sie die Widget-Verteilung nicht sehen und diese Funktion zu Ihrem Paket hinzufügen möchten, wenden Sie sich bitte an Ihren Kundenbetreuer.
Widget-Einstellungen
- Unterstützte Fragetypen:
- Optionsschaltfläche
- Net Promoter Score (NPS)
- Offene Textantwort
- Dropdown
- Matrix
- Kontrollkästchen
- Sternchen-Bewertung
- Schieberegler
Die Fragen werden in Ihrer Umfrage selbst definiert. Sie können die Fragetypen nicht im Widget selbst verwalten, aber wenn die Fragen in Ihrer Umfrage nicht in der obigen Liste enthalten sind, wird das Widget Ihre Fragen nicht richtig anzeigen. Bitte konsultieren Sie unser Dokument zum Hinzufügen von Fragen, um die in Ihrem Widget verwendeten Fragen zu ändern.
Die Widget-Einstellungen sind in fünf Bereiche unterteilt: Widget anzeigen, Widgetstile, Schaltflächenstile, Domänen, Konfiguration
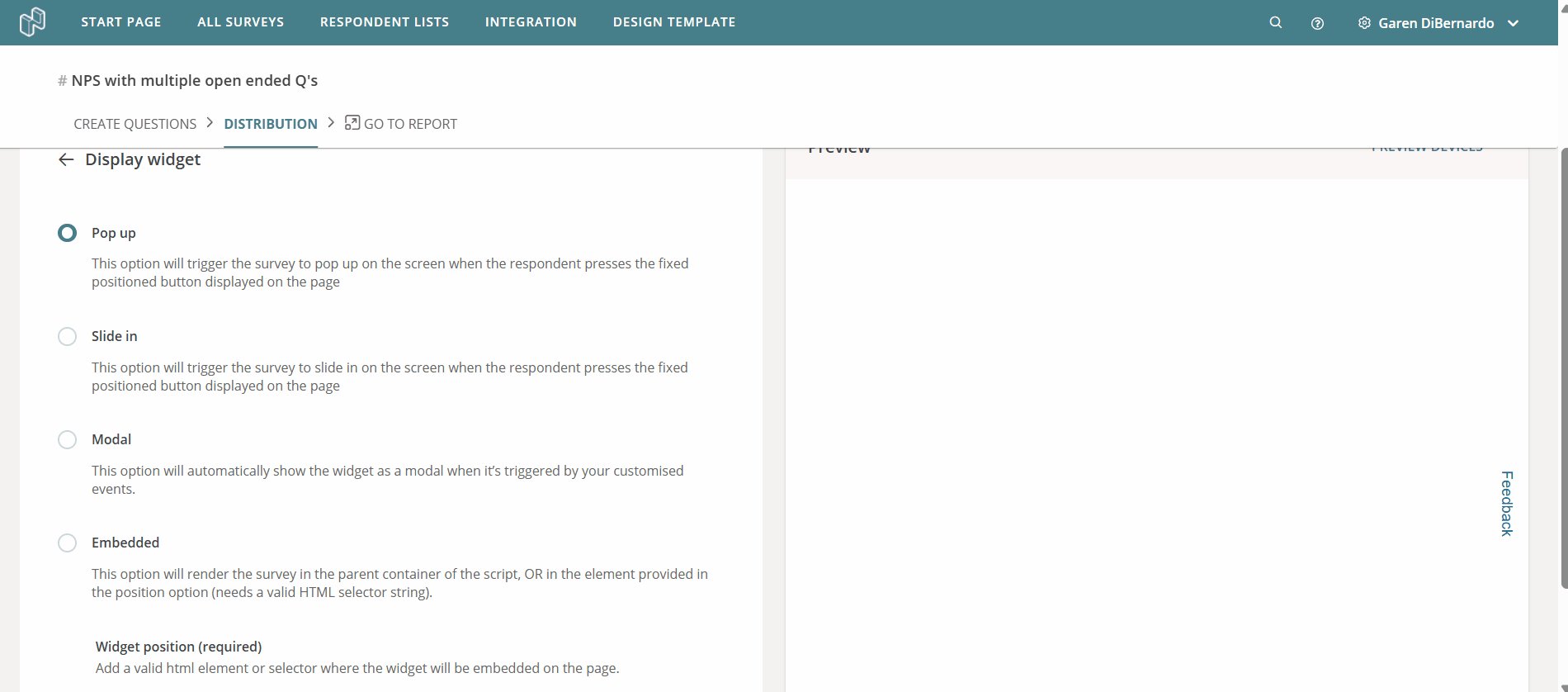
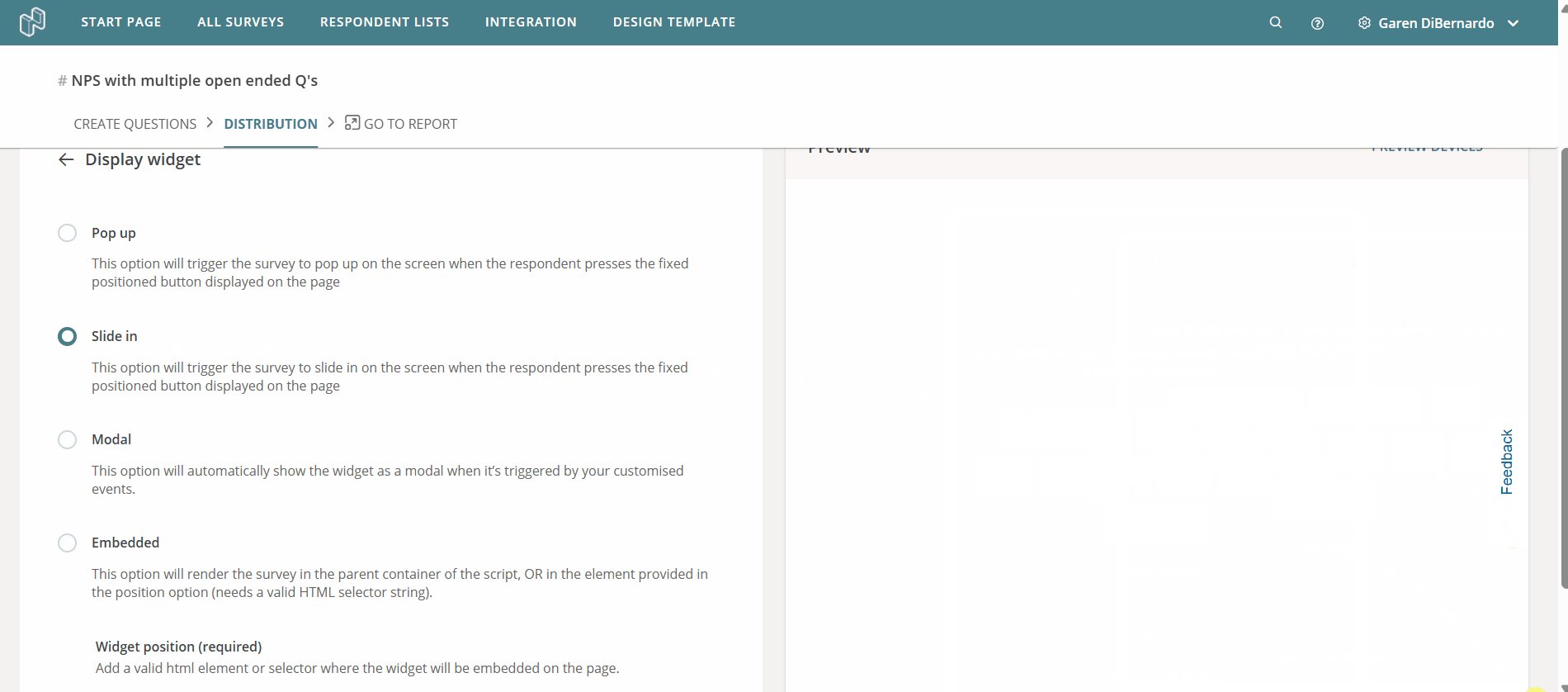
Widget anzeigen
In diesem Abschnitt wird festgelegt, wie das Widget den Kunden auf Ihrer Website „angezeigt“ wird, d. h. welchen Effekt es für die Anzeige bei Ihren Kunden verwendet.
- Aufklappen
- Mit dieser Option wird die Umfrage auf dem Bildschirm eingeblendet, wenn der Befragte auf die fest positionierte Schaltfläche aufder Seite drückt.
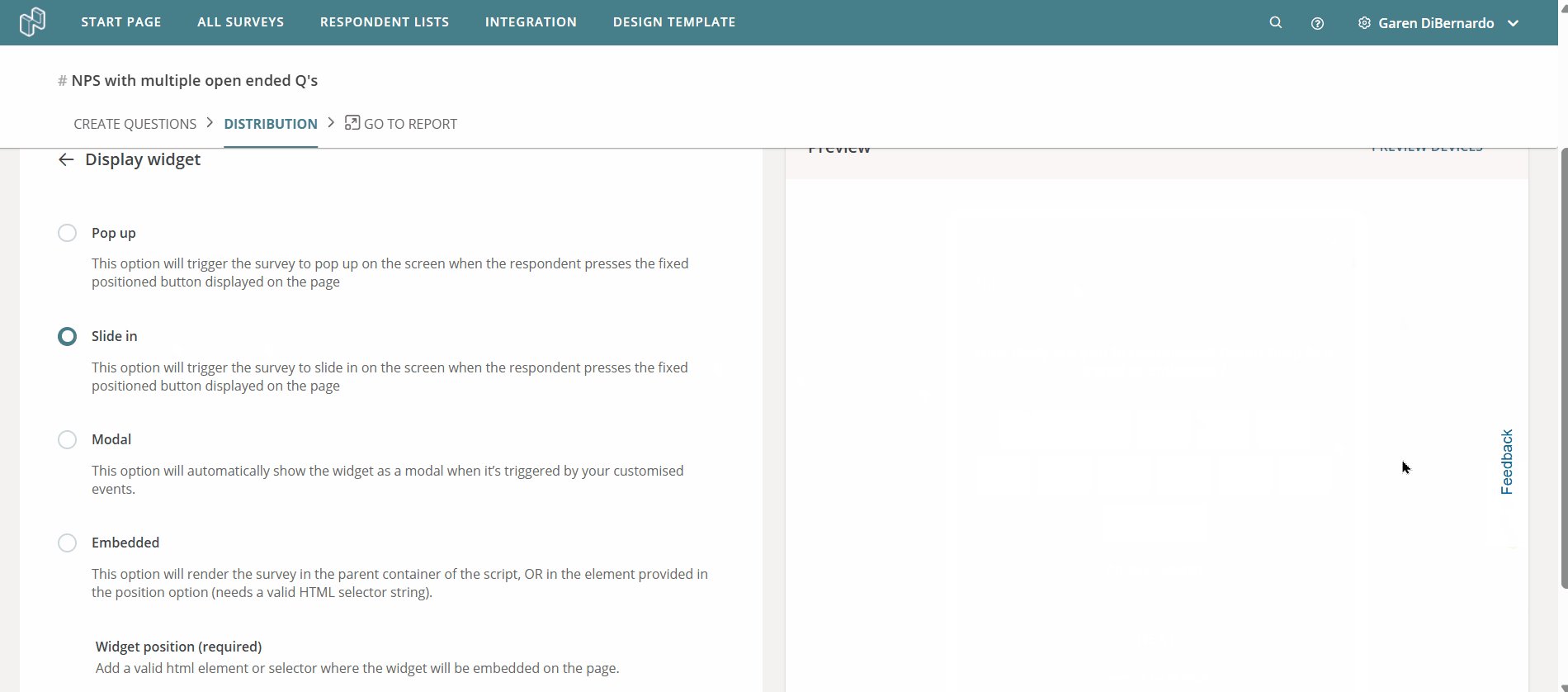
- Einschieben
- Diese Option bewirkt, dass die Umfrage auf dem Bildschirm eingeblendet wird, wenn der Befragte auf die fest positionierte Schaltfläche auf der Seite drückt.
- Modal
- Mit dieser Option wird das Widget automatisch als Modal angezeigt, wenn es durch Ihre benutzerdefinierten Ereignisse ausgelöst wird.
- Wenn Sie diese Option wählen, müssen benutzerdefinierte Ereignisse definiert werden, damit das Widget ordnungsgemäß angezeigt wird.
- Eingebettet
- Mit dieser Option kann die Umfrage live auf der Website selbst installiert werden – als Schaltfläche oder ähnliches Feld.
Das genaue Feld wird über den Parameter Widget-Position definiert, wie unten beschrieben. - Wir empfehlen Ihnen, eine Domain mit Einbettung zu verwenden, da dies verhindert, dass das Widget auf einer Seite erscheint, auf der das HTML-Element, in das Sie es einbetten möchten, nicht vorhanden ist (siehe Abschnitt Domain weiter unten in diesem Dokument).
- Mit dieser Option kann die Umfrage live auf der Website selbst installiert werden – als Schaltfläche oder ähnliches Feld.
- Widget-Position
- Diese Option ist nur erforderlich, wenn Sie die Option Eingebettet verwenden. Wenn Sie sie nicht verwenden, kann dieses Feld leer bleiben.
- Dieses Feld bestimmt, an welcher Stelle der Seite Sie die Umfrage einbetten möchten, z. B. auf einer bestimmten Schaltfläche oder einem Element.
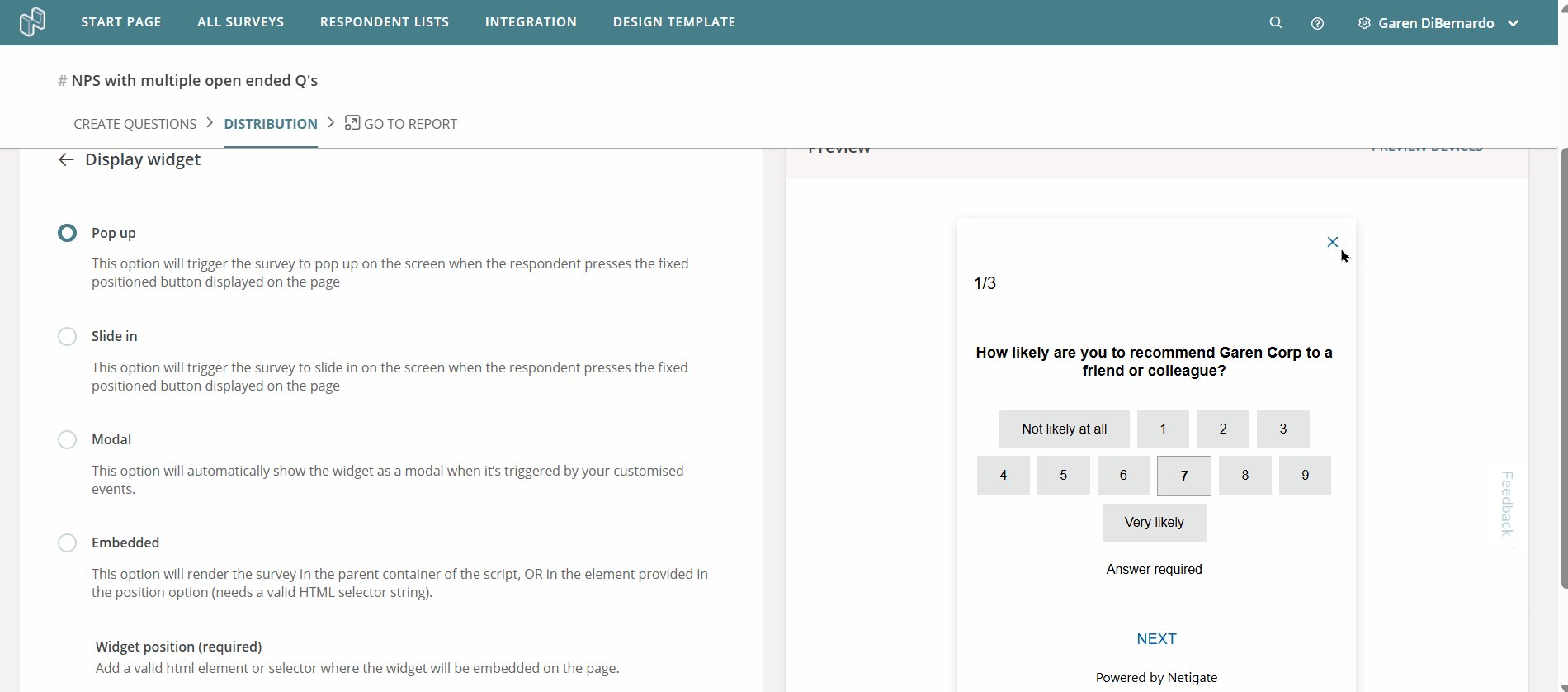
Sie können einige der Effekte in der Vorschau sehen, indem Sie das Widget mit der Schaltfläche „Feedback“ öffnen. Diese Schaltfläche und andere visuelle Einstellungen können in späteren Abschnitten geändert werden:

Aktivierung des Umfrage-Widgets für Ihre Website
Aktivieren: Schalten Sie dies aus, um das Widget unabhängig von den übrigen Verteilungsmethoden vorübergehend zu deaktivieren. Diese Einstellung ist standardmäßig aktiviert.
Widget-Stile
In diesem Abschnitt können Sie einige allgemeine kosmetische Optionen für Ihr Widget festlegen. Er ist in drei Abschnitte unterteilt, einen für jede Schaltfläche in Ihrer Umfrage
- Schriftart der Frage
- Schriftart, die Sie für den Widget-Text verwenden möchten.
- Textfarbe
- Farbe, mit der der Text im Widget angezeigt werden soll (die Farben sollten Hex-Codes sein).
- Hintergrundfarbe
- Farbe, die für den Hintergrund des Widgets verwendet werden soll (die Farben sollten Hex-Codes sein).
- Ecken
- Bestimmen Sie die Form der Ecken des Widgets
- Hintergrund-Overlay
- Legt fest, ob das Hintergrund-Overlay für das Widget erscheinen soll
- Schatten
- Legt fest, ob das Widget einen „Schatten“ anzeigen soll
- Fortschrittsbalken
- Aktiviert den Fortschrittsbalken für das Widget
- Angetrieben von Netigate
- Zeigt einen Haftungsausschluss an, dass das Widget von Netigate erstellt wurde
- Farbe der Umrandung
- Das Kontrollkästchen bestimmt, ob die Farbe aktiv ist, das offene Feld bestimmt die Farbe (die Farben sollten Hex-Codes sein).
- Schaltfläche „Umfrage“:
- Schaltet die Sichtbarkeit des Umfrage-Buttons um.
Schaltflächenstile
In diesem Abschnitt können Sie die Umfrage-Schaltfläche konfigurieren, die auf Ihrer Website oder App angezeigt wird. Wenn Sie auf diese Schaltfläche klicken, wird die Umfrage manuell eingeblendet. Die Schaltfläche für die Umfrage wird am Rand des Browserfensters positioniert und folgt dem Besucher beim Scrollen. Sie ist über allen anderen Inhalten sichtbar. Die folgenden Schaltflächenoptionen sind verfügbar, wenn die Umfrageschaltfläche aktiviert ist:
- Schaltflächentext:
- Definieren Sie den Text der Schaltfläche für die Umfrage. max. 40 Zeichen
- Position auf dem Bildschirm:
- Definieren Sie die Position der Schaltfläche für die Umfrage. Verfügbare Optionen: Links, Rechts.
- Schaltfläche Stil:
- Legt fest, ob die Schaltfläche eine Hintergrundfarbe haben soll. Einfarbig aktiviert eine Hintergrundfarbe. Die verwendete Farbe wird über das Feld „Hintergrundfarbe der Schaltfläche“ festgelegt.
- Ecken:
- Legen Sie fest, ob die Ecken der Schaltfläche abgerundet oder abgewinkelt sein sollen.
- Schriftart:
- Bestimmen Sie die Schriftart für die Schaltfläche
- Textfarbe der Schaltfläche:
- Legen Sie die Farbe für den Text der Schaltfläche fest.
- Schaltfläche Hintergrundfarbe:
- Die Hintergrundfarbe der Umfrage-Schaltfläche. Diese Farbe wird angezeigt, wenn der Schaltflächenstil „Einfarbig“ verwendet wird.
- Farbe des Rahmens:
- Die Farbe, die für den Rand der Schaltfläche verwendet wird. Aktiviert durch ein Kontrollkästchen neben dem Text.
Schwebezustand: - Was passiert, wenn ein Benutzer den Mauszeiger über die Schaltfläche bewegt?
- Die Farbe, die für den Rand der Schaltfläche verwendet wird. Aktiviert durch ein Kontrollkästchen neben dem Text.
HINWEIS: Es gibt mehrere Schaltflächenstile, die Sie für jede Schaltfläche in Ihrer Umfrage konfigurieren können. Sie müssen möglicherweise scrollen, um alle Anpassungsoptionen zu sehen.
Domänen
Das Hinzufügen von Domänen ist optional. Durch Hinzufügen einer Domäne können Sie einschränken, wo das Widget erscheinen soll. Wenn Ihre Website-URL beispielsweise „www.example.com“ lautet, wird das Widget bei der Installation auf jeder Unterseite dieser Domain angezeigt.
Möglicherweise möchten Sie jedoch, dass das Widget nur auf „www.example.com/feedback“ angezeigt wird. In diesem Fall können Sie mit dieser Einstellung festlegen, dass das Widget nur auf diesen Domains angezeigt wird, auch wenn das Widget selbst auf der gesamten Website installiert ist.
Bei Verwendung der Option „Eingebettete“ Anzeige wird empfohlen, eine bestimmte Domain zu verwenden.
Konfiguration
Dieser Abschnitt enthält einige verschiedene Einstellungen zur Funktionsweise des Widgets.
- Anzuzeigende Geräte:
- Beachten Sie, dass die Anzeige Ihrer Umfrage für Benutzer auf Desktop- oder Mobilgeräten nie zu 100 % korrekt sein wird. Virtuelle Maschinen sowie einige Firewall- und Sicherheitseinstellungen verhindern die Geräteerkennung. In Fällen, in denen wir das Gerät nicht identifizieren können, wird die Umfrage nicht angezeigt.
- Eine Antwort pro Befragtem:
- Dadurch wird verhindert, dass Benutzer die Umfrage zweimal ausfüllen. Diese Logik basiert auf einem Cookie im Browser des Nutzers. Das heißt, wenn der Nutzer die Cookies seines Browsers zurücksetzt, es mit einem anderen Browser oder einem anderen Gerät versucht, kann er die Umfrage erneut durchführen.
- Anzeige-Rate:
- Hier wird festgelegt, wie viel Prozent der Besucher Ihre Umfrage erhalten.
- Verzögerung in Sekunden bis zum Erscheinen:
- Wie viele Sekunden vergehen, bis das Widget automatisch für den Seitenbesucher geöffnet wird.
- Zusätzliche CSS-Klasse(n):
- Diese CSS-Klassen können im Code selbst definiert werden, aber wir empfehlen Ihnen, sie hier zu definieren. Auf diese Weise müssen Sie in Zukunft den Code nicht mehr direkt bearbeiten, um CSS-Klassen zu verwalten – sie können direkt von Netigate aus verwaltet werden.
- Holen Sie sich den Widget-Code und binden Sie ihn in Ihre Website ein
Nachdem Sie Ihre Änderungen gespeichert haben, nehmen Sie das Code-Snippet und führen es auf Ihrer Website aus.
Klicken Sie dazu oben rechts auf der Widget-Seite auf Code abrufen, nachdem Sie Ihre Änderungen gespeichert haben. Sie finden auch eine Schaltfläche Code abrufen für jede Widget-Verteilungsmethode in der Verteilungsliste der Umfrage.
Dort finden Sie den wichtigsten Codeschnipsel des Widgets, der in HTML-Tags eingeschlossen ist. Kopieren Sie das gesamte Skript und fügen Sie es als HTML am Ende von <body> in das HTML-Dokument Ihrer Website ein.
Zur Erinnerung: Vergewissern Sie sich, dass das Enddatum der Umfrage noch nicht erreicht ist, dass das Startdatum in der Vergangenheit liegt und dass die Umfrage aktiviert ist. Andernfalls wird das Widget nicht auf Ihrer Website angezeigt.
Verwendung eines benutzerdefinierten Triggers in Ihrem Code
Mit einem benutzerdefinierten Auslöser können Sie das Website-Widget anzeigen lassen, wenn bestimmte Bedingungen erfüllt sind. Sie müssen eine ID zu einem benutzerdefinierten Auslöser hinzufügen, z. B. eine Schaltfläche oder einen Link. Mit diesem Ansatz können Sie das Pop-up-Modal mit der Umfrage auslösen, ohne Javascript zu programmieren.
Sowohl die HTML-ID als auch die Klasse können verwendet werden, um einen Auslöser zuzuweisen.
Diese Anzeigeoption eignet sich am besten, wenn Sie das Pop-up-Modal auf einem Element Ihrer Website auslösen möchten, aber keinen Zugriff auf die Änderung oder Aktualisierung des Codes haben. Sie können jedes anklickbare HTML-Element verwenden, das bereits auf der Seite vorhanden ist, um das Modal auszulösen.
So verwenden Sie
- Erstellen Sie eine Umfrage für unseren Zweck, die Sie auf Ihrer Website verwenden möchten.
- Erstellen Sie eine Widget-Verteilung
- Gehen Sie im Menü auf der linken Seite zu Anzeigeoptionen.
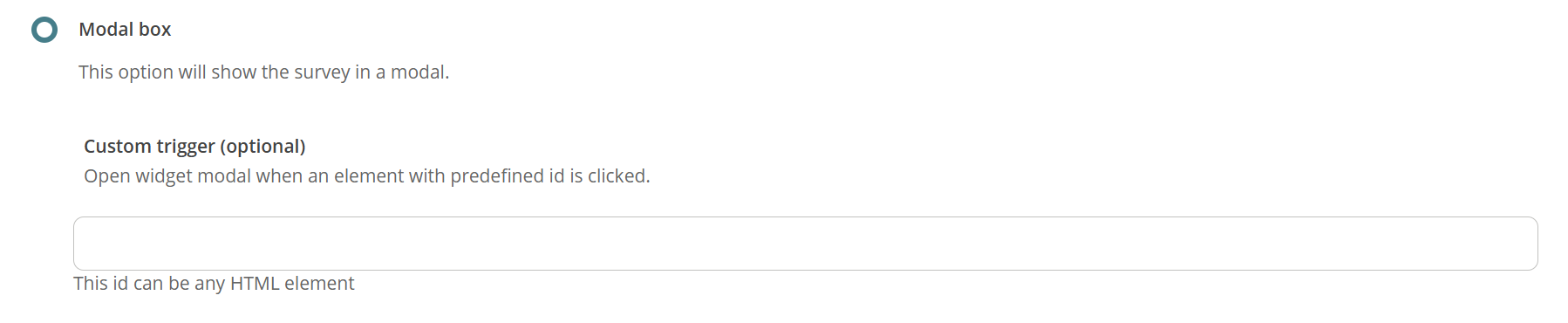
- Wählen Sie Modal und fügen Sie eine ID oder Klasse in das Feld Benutzerdefinierter Auslöser (optional) ein.

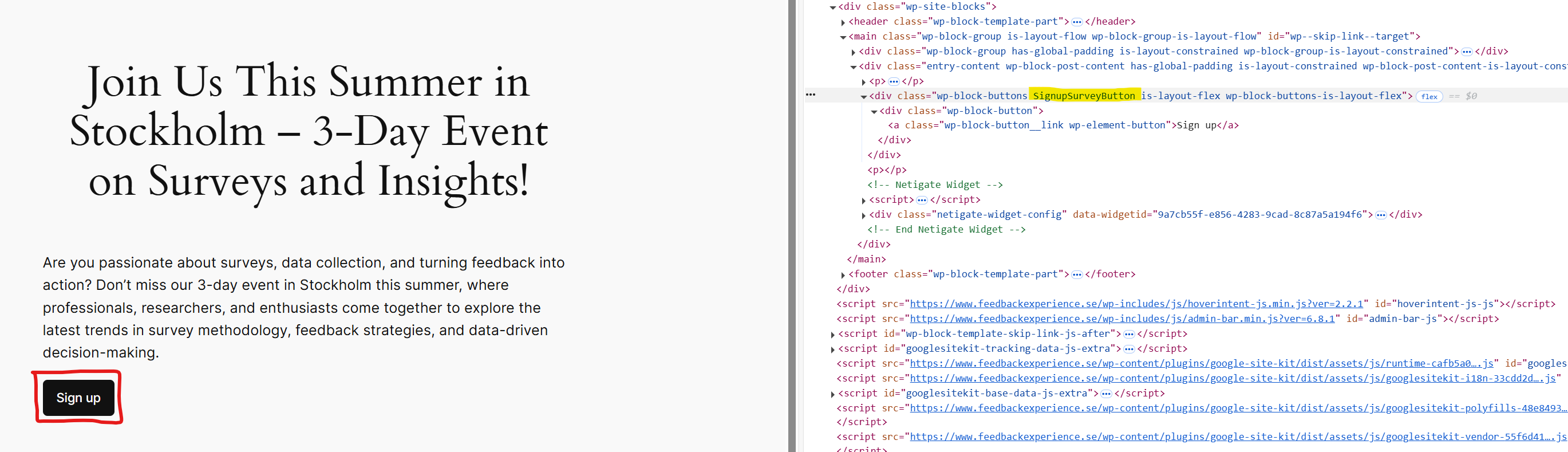
In diesem Beispiel werden wir die Klasse .SignupSurveyButton als Auslöser verwenden.
Auf der Website gibt es eine Schaltfläche mit der Klasse .SignupSurveyButton, die wir verwenden möchten.

Speichern Sie Ihre Widget-Optionen.
Rufen Sie das Skript über die Schaltfläche „Code abrufen“ ab und fügen Sie es zu Ihrer Website hinzu.
Benutzerdefiniertes Skript
Sie können ein benutzerdefiniertes Skript verwenden, um die Umfrage auszulösen. Mithilfe von Javascript können Sie das Popup-Fenster mit der Umfrage auslösen, das dann erscheint, wenn Sie es wünschen.
Diese Option ist am besten geeignet, wenn Sie mehr Kontrolle darüber haben möchten, wann die Umfrage angezeigt werden soll. Voraussetzung ist, dass Sie wissen, wie Javascript funktioniert, und dass Sie den Code ändern und auf Ihrer Website veröffentlichen können.
Verwenden Sie die folgende Funktion, um das Widget aufzurufen:
netigateWidget.openWidget();
Beispielskript für die Verwendung einer Schaltfläche zum Auslösen des Widgets. Die ID der Schaltfläche ist SurveyButton
<script>
document.addEventListener("DOMContentLoaded", function () {
const SURVEY_BUTTON_ID = 'SurveyButton';
const surveyButton = document.getElementById(SURVEY_BUTTON_ID);
if (surveyButton) {
surveyButton.addEventListener('click', () => {
netigateWidget.openWidget();
});
} else {
console.warn(`Elementet with id '${SURVEY_BUTTON_ID}' could not be found.`);
}
});
</script>
Es kann jedoch jedes Ereignis verwendet werden, um das Modal auszulösen, z. B. wenn der Benutzer die Seite verlässt, nach unten scrollt, bestimmte Aktionen ausführt usw. Sie sind nur durch Ihre Vorstellungskraft, Ihren Aufwand und die von Ihrer Website unterstützte Codebasis begrenzt.
Wie man es verwendet
- Erstellen Sie eine Umfrage für unseren Zweck, die Sie auf Ihrer Website verwenden möchten.
- Erstellen Sie eine Widget-Verteilung
- Gehen Sie im Menü auf der linken Seite zu Anzeigeoptionen.
- Wählen Sie Modal als Anzeigeoption (fügen Sie keinen Bezeichner im benutzerdefinierten Auslöser hinzu (optional))
- Speichern Sie die Widget-Optionen.
- Holen Sie sich das Skript für das Widget und fügen Sie es zu Ihrer Website hinzu.
In diesem Beispiel fügen wir den folgenden Javascript-Code hinzu, um das Modal auszulösen, wenn eine Schaltfläche mit der ID SurveyButton angeklickt wird
<script>
document.addEventListener("DOMContentLoaded", function () {
const SURVEY_BUTTON_ID = 'SurveyButton';
const surveyButton = document.getElementById(SURVEY_BUTTON_ID);
if (surveyButton) {
surveyButton.addEventListener('click', () => {
netigateWidget.openWidget();
});
} else {
console.warn(`Elementet with id '${SURVEY_BUTTON_ID}' could not be found.`);
}
});
</script>
Verwendung von Google Tag Manager mit dem Feedback-Widget
Nach der Installation auf Ihrer Website haben Sie die Möglichkeit, die Anzeige des Widgets anhand der im Google Tag Manager erstellten Logik zu konfigurieren. Das bedeutet, dass Sie wählen können, ob das Widget angezeigt werden soll, wenn Aktionen durchgeführt werden wie:
- Herunterladen einer Datei
- Eingabe von Text in ein Feld
- Landung auf einer bestimmten Seite
- Anzeige nur für bestimmte Nutzer
- Und mehr…
Die Verwendung von Google Tag Manager zur Erstellung dieser Regeln ist kundenspezifisch. Das bedeutet, dass die Art und Weise, wie ein Auslöser für Sie eingerichtet wird, sich von der Einrichtung für jemand anderen unterscheiden kann. Aus diesem Grund ist es für uns schwierig, Beispiele zu erstellen, wie Sie Regeln erstellen können.
Stattdessen empfehlen wir Ihnen, mit einem Entwickler auf Ihrer Seite oder sogar mit dem Google Tag Managers Help Center zusammenzuarbeiten, um herauszufinden, wie Sie diese Auslöser am besten für die Codebasis Ihrer spezifischen Website erstellen können.
Bitte geben Sie mehr Informationen, damit wir den Artikel verbessern können